
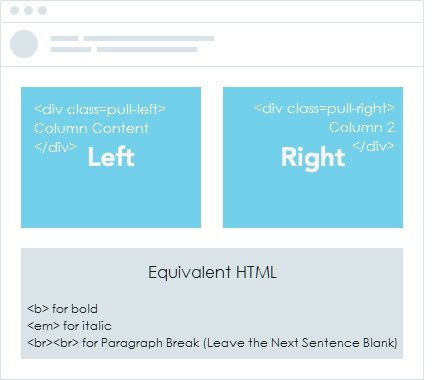
How to insert 2 Columns and edit Text Style with equivalent HTML tags using Steemit's Raw Markdown Editor — Steemit

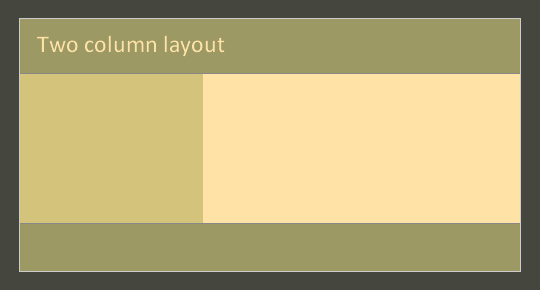
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

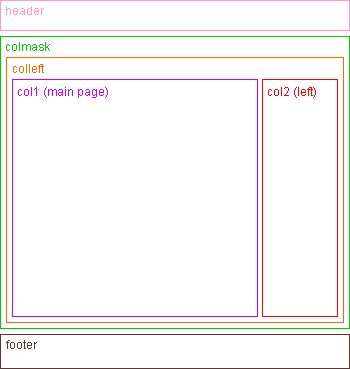
html - How can I achieve a 2 column layout that switches between fluid and fixed divs? - Stack Overflow