Ninja Tables – Table Builder & Best WP DataTables Plugin for WordPress – Plugin WordPress | WordPress.org España
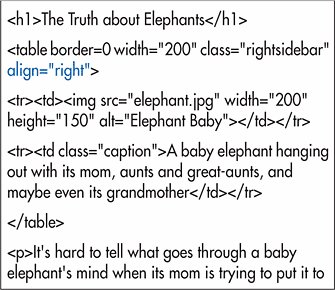
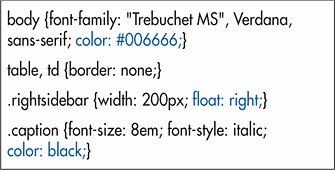
How to wrap text around amazon image in a wordpress post | Warrior Forum - The #1 Digital Marketing Forum & Marketplace

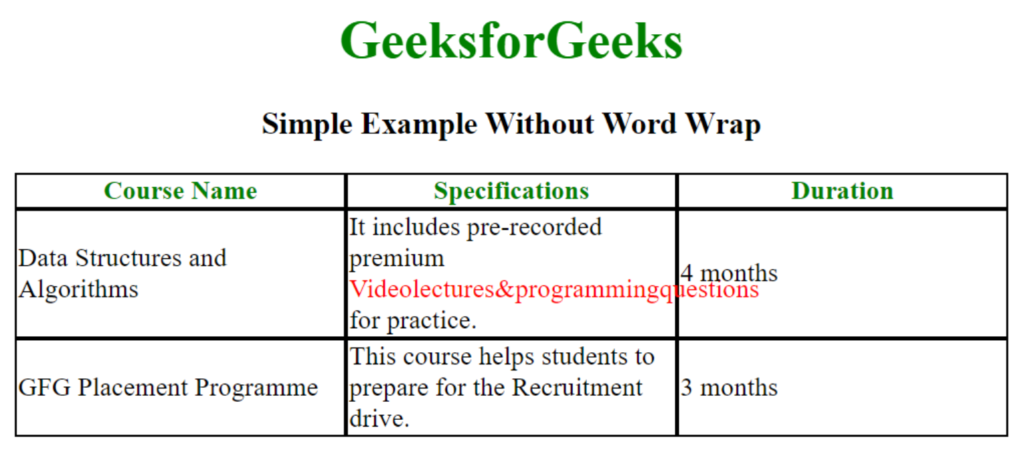
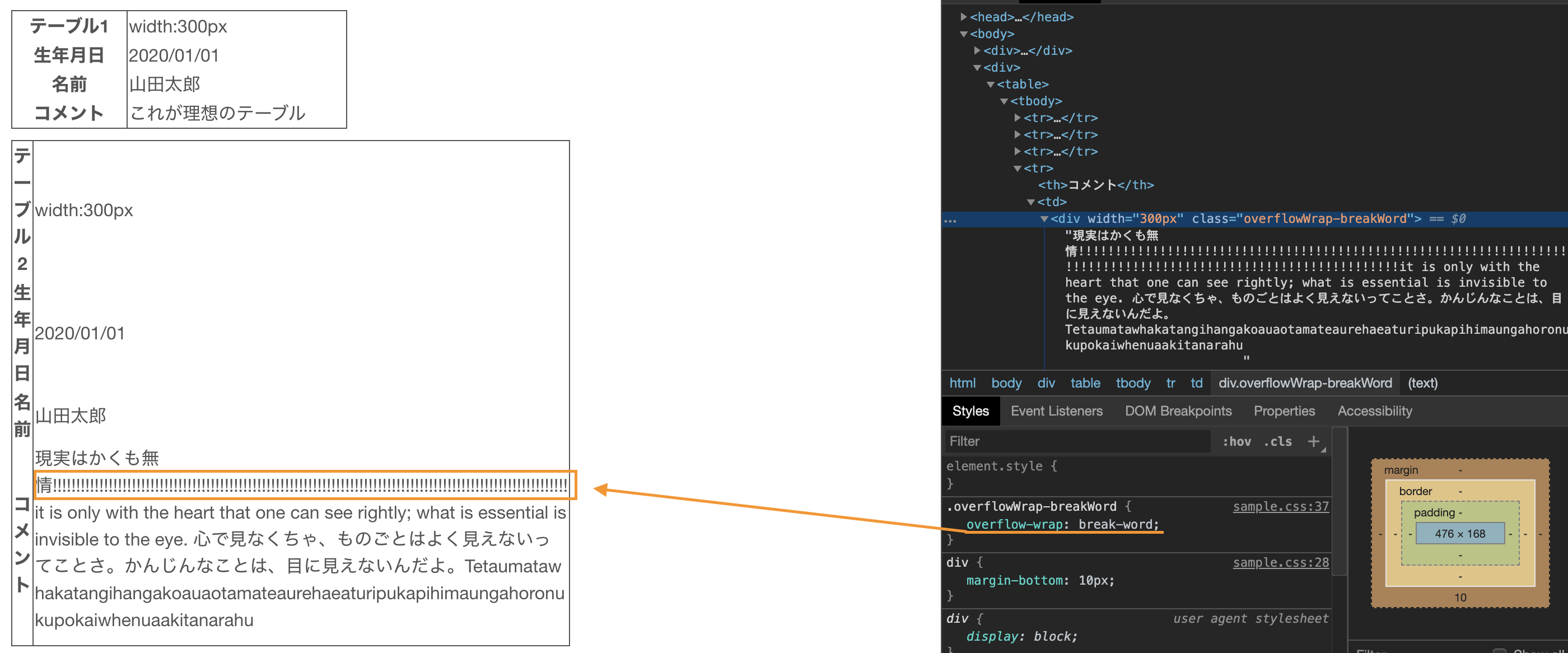
What is the difference between “word-break: break-all” versus “word-wrap: break-word” in CSS ? - GeeksforGeeks